PluginPlayground
FormIt Plugin Playground
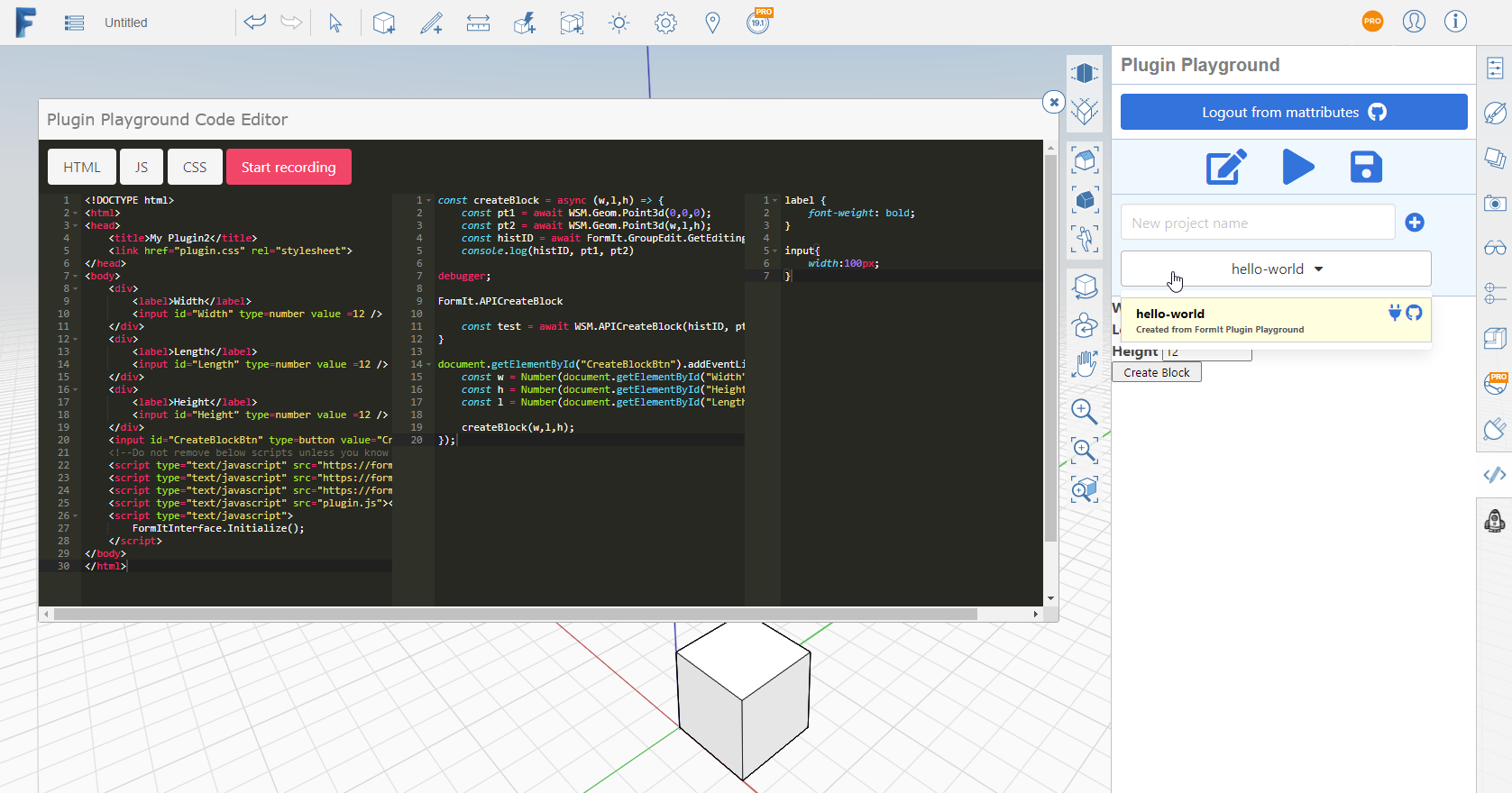
The FormIt Plugin Playground is a plugin that helps you build plugins. It creates the minimal set of files needed - and lets you modify, test, and play - never requiring you to leave the application.

How To Start
An example plugin comes loaded with the Plugin Playground
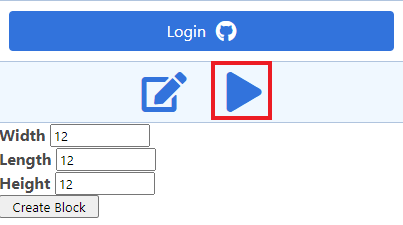
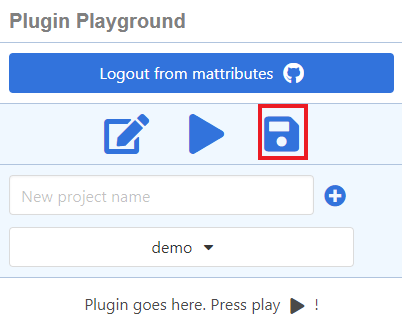
- Click the Play Arrow button to run a plugin.

This will show a plugin with 3 number inputs and button to create button. Go ahead and test the plugin, which will create a cube based on the input values.
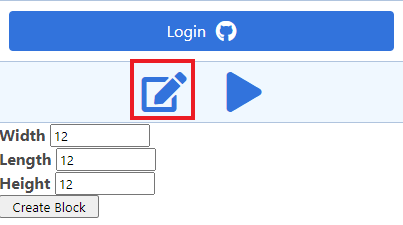
- Want to see how the code behind the plugin? Click the Edit button.

This launches a dialog which shows the main pieces to a any FormIt plugin - html, javascript, and css.
- Make some modifications to this code and when you’re ready to see the results, click the Play Arrow button again.
Save your work
As you work on your plugin, you’ll want to save your progress. We have made an integration with GitHub to make this achievable.
-
Login to GitHub and allow FormIt3D to have access to your repositories (projects).
-
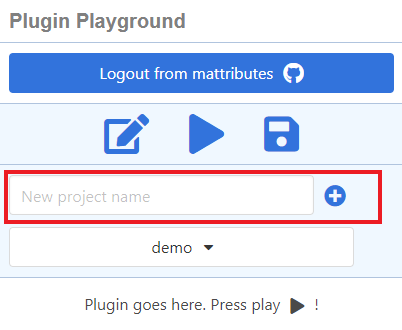
Create a project. Type in a name and click the + button.

-
In a few moments the newly created project will show in your projects list. Select it to load it. This will load the same default plugin from above, because this is the defualt state of a plugin.
-
You can work as before, and use the Save button to save your progress.

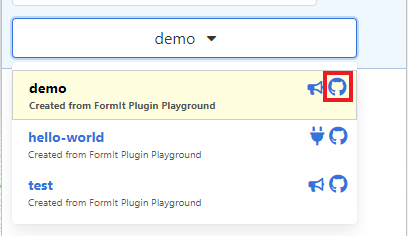
- You can also find and edit your files in GitHub interface or another editor of your choice. To access the files in GitHub, use the GitHub button.

Ready to share?
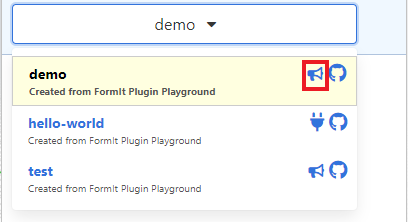
When you’re ready to share with others, use the bullhorn icon to publish your project!

That’s it. We look forward to seeing the plugins you build. Have fun!